JFreeChartで、グラフの縦軸と横軸の目盛間隔を変更する。
まずはコードを書きに記す。
import java.awt.BorderLayout;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.util.Random;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
import org.jfree.chart.ChartFactory;
import org.jfree.chart.ChartPanel;
import org.jfree.chart.JFreeChart;
import org.jfree.chart.axis.NumberTickUnit;
import org.jfree.chart.axis.TickUnit;
import org.jfree.chart.axis.TickUnits;
import org.jfree.chart.axis.ValueAxis;
import org.jfree.chart.plot.PlotOrientation;
import org.jfree.chart.plot.XYPlot;
import org.jfree.data.xy.XYSeries;
import org.jfree.data.xy.XYSeriesCollection;
public class FigTest extends JFrame implements ActionListener {
Random rand = new Random();
//Figを作成
public void MakeFig() {
JFrame figFrame = new JFrame("Fig");
figFrame.setSize(500, 400);
figFrame.setLocationRelativeTo(null);
figFrame.setVisible(true);
//グラフに表示するデータの作成
int [] data = new int [50];
for (int i = 0; i < 50; i++) {
data[i] = rand.nextInt(100) + 1;
}
XYSeriesCollection trace = new XYSeriesCollection();
XYSeries series = new XYSeries("Trace");
//XYSeriesへのデータの追加
for (int i = 0; i < 50; i++) {
series.add(i, data[i]);
}
trace.addSeries(series);
//JFreeChartの作成
JFreeChart chart = ChartFactory.createXYLineChart(
" ",
"Frame",
"Value",
trace,
PlotOrientation.VERTICAL,
true,
false,
false);
//レジェンドの除去
chart.removeLegend();
//X軸とY軸の目盛間隔の変更
XYPlot plot = chart.getXYPlot();
ValueAxis xAxis = plot.getDomainAxis();
ValueAxis yAxis = plot.getRangeAxis();
TickUnits tx = new TickUnits();
TickUnits ty = new TickUnits();
TickUnit uniX = new NumberTickUnit(10);
TickUnit uniY = new NumberTickUnit(20);
tx.add(uniX);
ty.add(uniY);
xAxis.setStandardTickUnits(tx);
yAxis.setStandardTickUnits(ty);
//グラフの背景の色を指定
plot.setBackgroundPaint(Color.white);
//Chartを貼り付ける用のPanelの作成とフレームへの貼り付け
ChartPanel cpane = new ChartPanel(chart);
figFrame.getContentPane().add(cpane);
}
public void actionPerformed (ActionEvent e) {
String cmd = e.getActionCommand();
if (cmd.equals("Open")) {
MakeFig();
}
}
FigTest () {
JButton button = new JButton ("Make Fig");
button.setBounds(40, 10, 90, 30);
button.addActionListener(this);
button.setActionCommand("Open");
JPanel pane = new JPanel ();
pane.setLayout(null);
pane.add(button);
getContentPane().add(pane, BorderLayout.CENTER);
}
public static void main(String[] args) {
FigTest frame = new FigTest();
frame.setTitle("Test");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.setBounds(10, 10, 180, 90);
frame.setVisible(true);
}
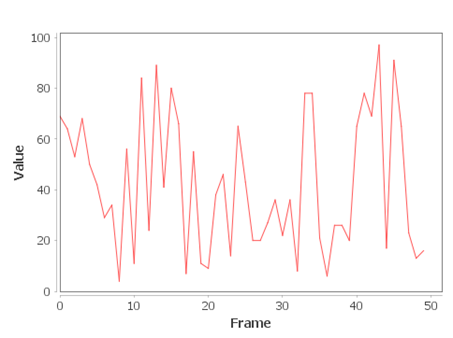
}このプログラムを実行した結果が下のグラフ。

設定した通りに縦軸が“20”間隔で、そして横軸が“10”間隔で表示できている。
縦軸の目盛間隔の変更は、
ValueAxis yAxis = plot.getRangeAxis();
TickUnits ty = new TickUnits();
TickUnit uniY = new NumberTickUnit(20);
ty.add(uniY);
yAxis.setStandardTickUnits(ty);
の部分で、そして横軸の目盛間隔の変更は
ValueAxis xAxis = plot.getDomainAxis();
TickUnits tx = new TickUnits();
TickUnit uniX = new NumberTickUnit(10);
tx.add(uniX);
xAxis.setStandardTickUnits(tx);
で行っている。
縦軸を変更するには、
ValueAxis yAxis = plot.getRangeAxis();
を使用し、横軸を変更するために
ValueAxis xAxis = plot.getDomainAxis();
を使用した。
ValueAxisのgetには他にも色々なメソッドがあるため、もっと色々なグラフのカスタマイズが出来そうな気がする。
それらはまた気が向いたら書いてみる。